Yavi
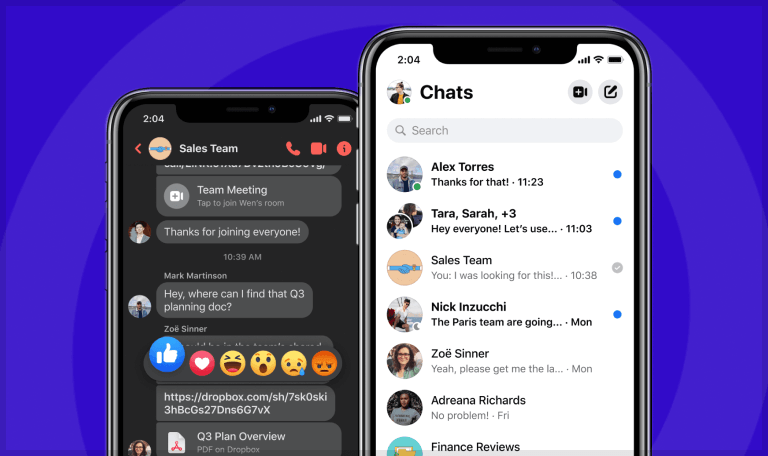
Yavi is a store manager's best friend: where the whole team can talk and stay on top of their shifts.
I worked as the sole designer on the Yavi product team, based in Edinburgh. When I joined, I took the Yavi iOS and Android apps from MVP to release in 3 months, with a focus on increasing engagement through messaging experiences.
I worked to understand the communication needs of frontline staff and how we might connect them to their wider organisations by conducting research. We used these insights to iterate on the product for over a year, achieving broad adoption within retail and hospitality brands like Domino's, Debenhams, Three, Vodafone, and thousands of small businesses.
Ultimately, we weren't able to scale Yavi's scheduling product to meet enterprises' needs, but we developed significant market, product and technical expertise along the way, and the team moved on to work together on several other ventures.
The Problem
In hospitality and retail businesses, at the store/unit level, communication about staff scheduling is disorganised and disconnected from other business systems, causing staff to miss their shifts and costing businesses money (i.e. overtime paid or sales lost).
Shift workers/hourly workers generally feel disconnected from their employers, and don't always have a way to get the information they need to succeed, causing low employee retention and costing businesses money (i.e. recruitment and training costs).
However, while shift workers want hastle-free access to work information and to communicate with their team, they want more control over when their employer or manager can intrude into their personal time.
Business Goals
Become the primary hub of work communication for individual teams by providing utility to store managers and staff
Scale to additional teams in each organisation to solve broader needs (e.g. staff recognition, goal tracking, cross-store comms)
Sell to enterprises by providing a work communication platform that gives HQ control and a direct line of communication to and from their staff
Design Details
Here are a few highlights from my time solving design problems within Yavi's apps, systems and processes.
1. Turning a Photo into a Schedule
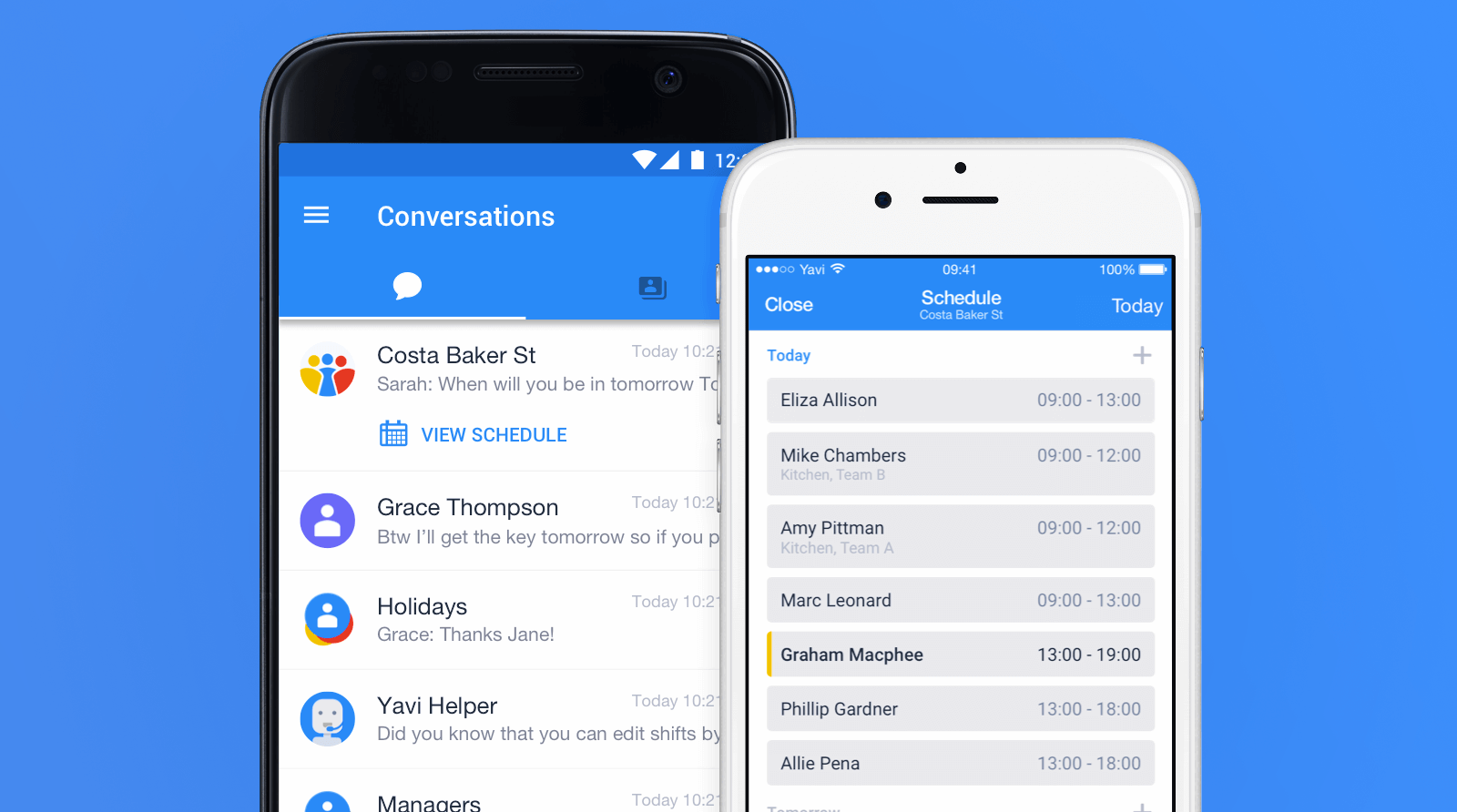
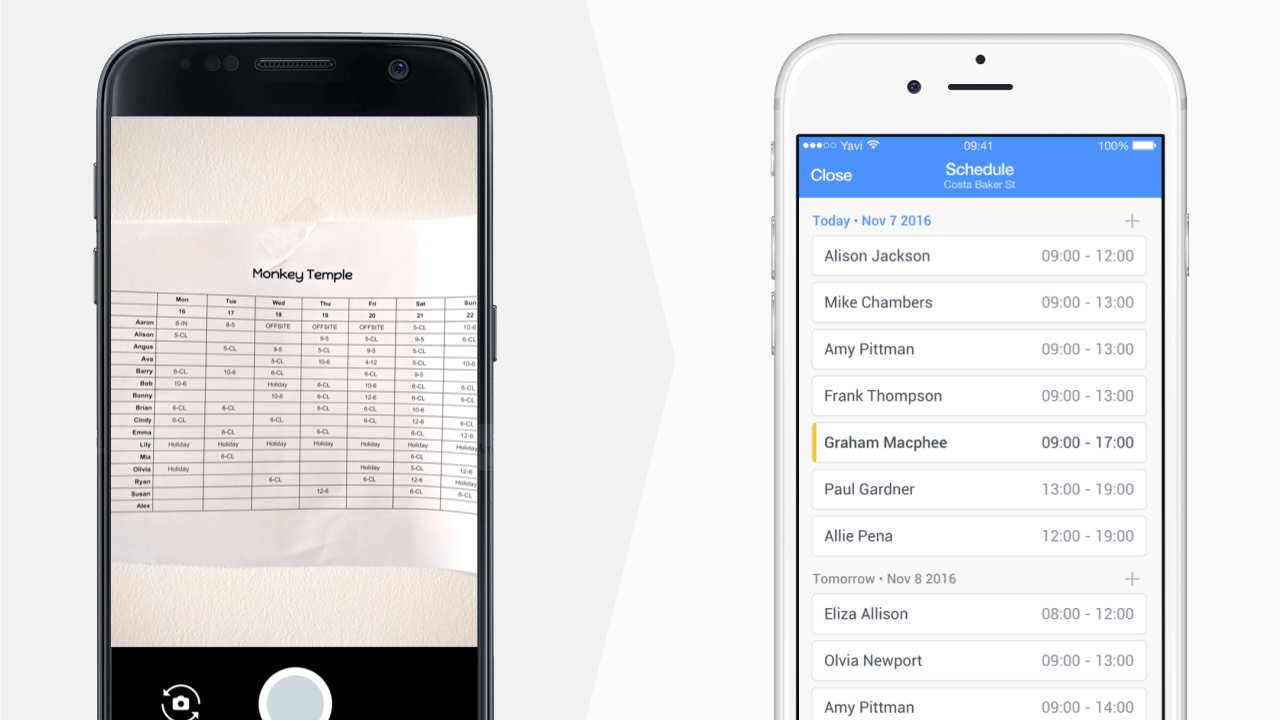
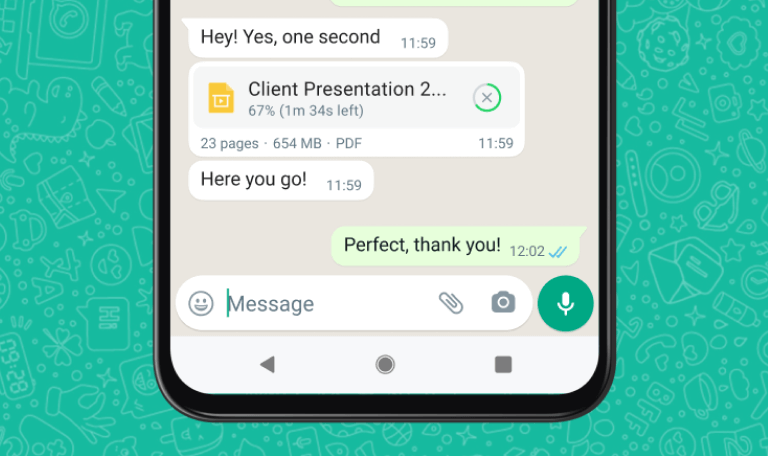
Yavi's "wow" moment occurs when a store manager sees a photo of a work schedule (often on paper, pinned up on a staff board) turn into a structured list of shifts in the app, enabling reminders, shift swapping and more for their team. However, this can be a difficult process to get your head around, with complex constraints to explain.
Iteration 1: Building on existing user behaviour of sending a photo of their schedule in WhatsApp or Messenger, I designed an integrated experience to import a schedule within a team chat in Yavi. An option in the composer let the user take a photo of their schedule and import it to be processed. To ensure this was clear on first use, I included automated "welcome" messages in the chat to draw the user's attention to the chat and the ability to import their schedule.
Iteration 2: After receiving several support messages about the duration of the import process (sometimes up to 2 hours), I included additional automated messages to set clear expectations and explain the next step: you'll receive a notification when your schedule is ready.
Iteration 3: Via user research, Yavi's product owner and I identified that some users were so anchored on their existing behaviour that they would often send a standard photo of their schedule rather than using the "Upload Schedule" option. I designed a more forgiving flow that would allow the user tap any photo they had shared in the app, and import it as a set of shifts to their schedule.
After these iterations, we saw a significant qualitative improvement in users' first experience of Yavi.
2. Optimising for Growth: Team Inviting
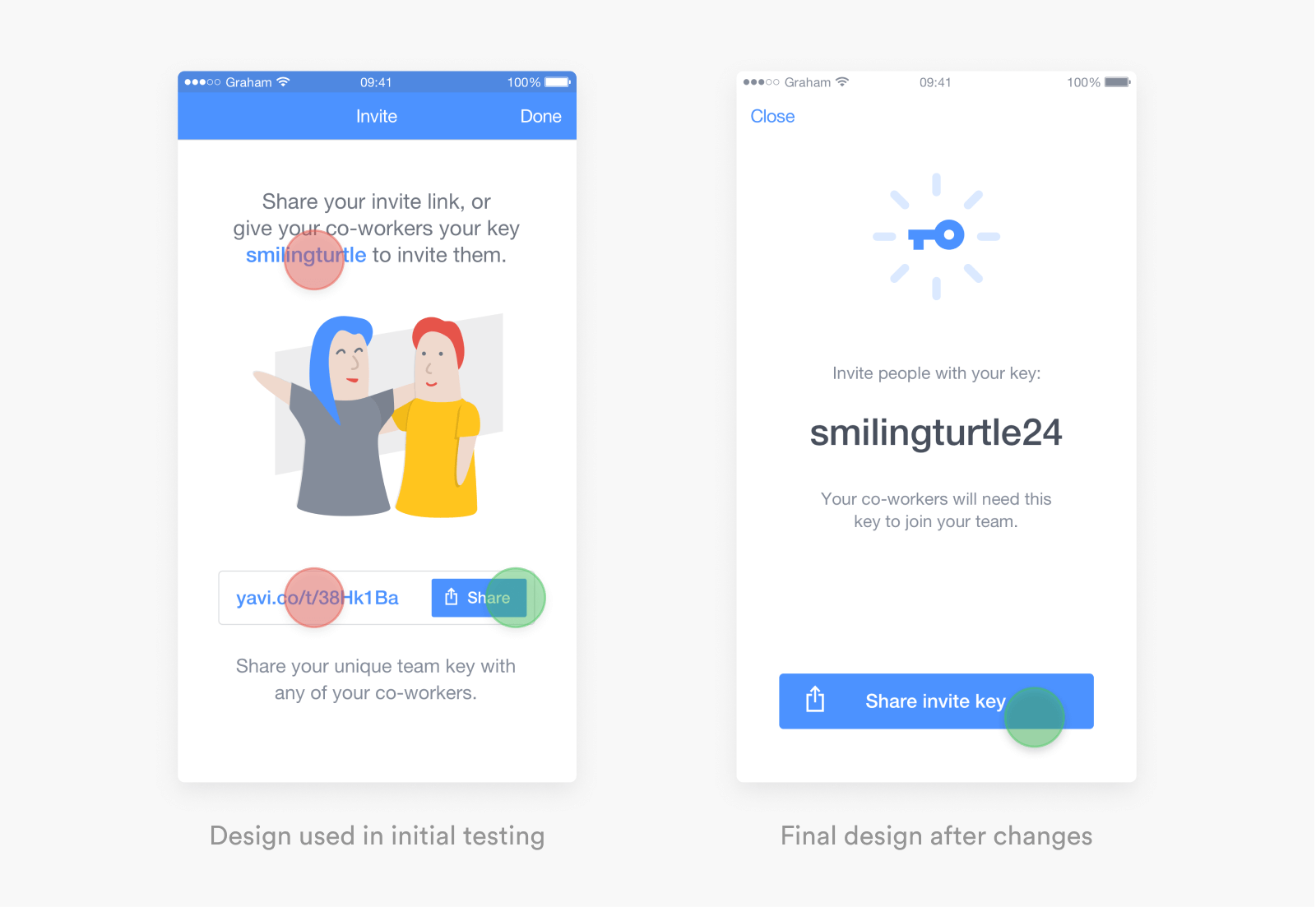
While designing Yavi's first invite system (the minimum viable version), I worked with Yavi's Product Owner to run usability testing to understand whether users were able to invite people to join their team in the Yavi app.
We learnt about several challenges users faced: several tried to tap on the invite key, thinking it was a button; several tapped to open the invite link instead of tapping to share it; most people did not read the text in full, so even those who were able to share their invite faced confusion about what would happen next.
In the second iteration of the design: simplified copy provides direct instructions in two steps; a new illustration focusses on comprehension of the process of inviting rather than just the value of inviting; the invite key is displayed as the primary content, letting the hierarchy of the screen guide the user; a larger share button clarifies the primary action.
This round of user testing ensured the invite flow we built in the Yavi iOS and Android apps was well understood.
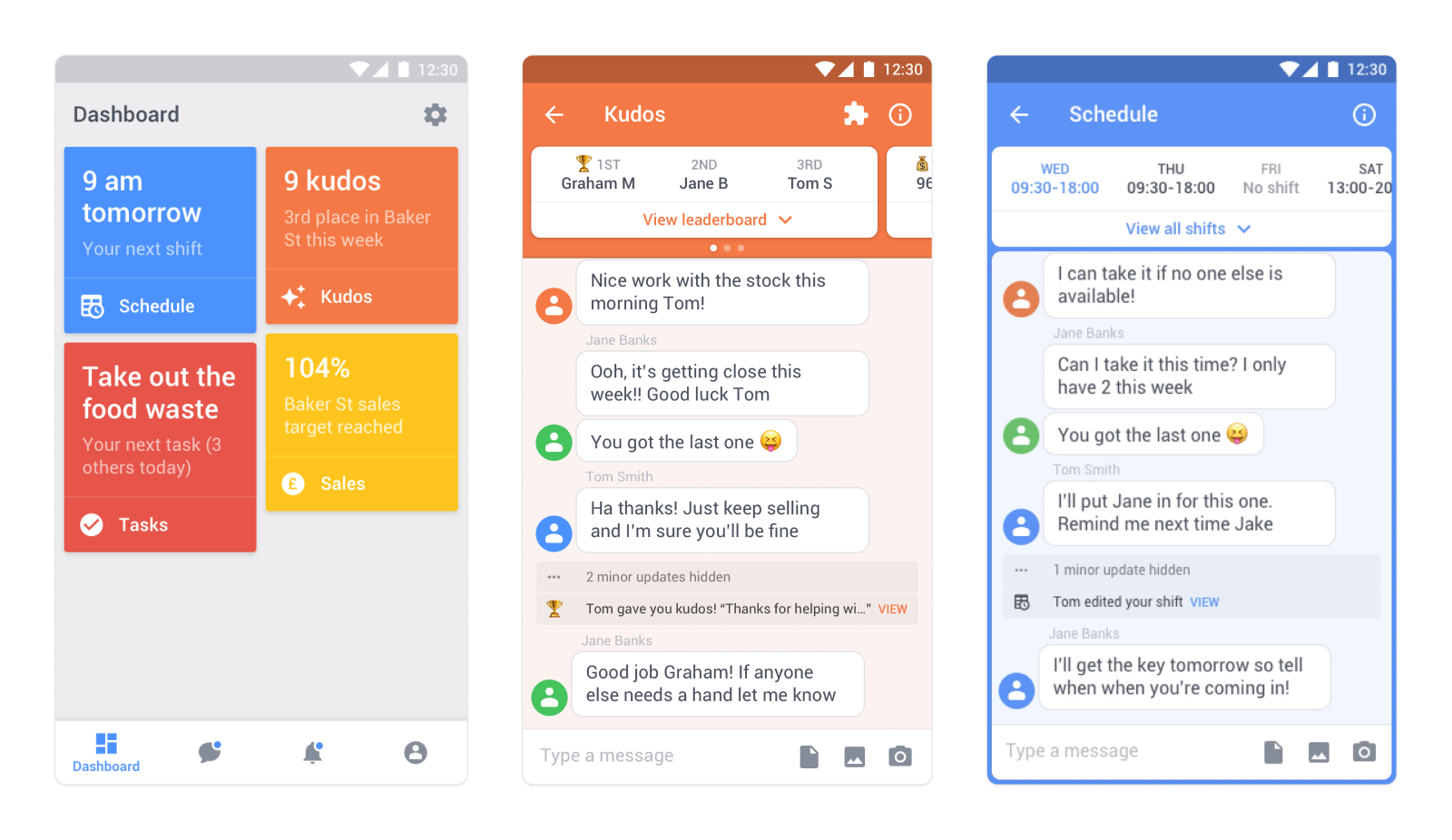
3. Designing New Experiences: Simple Shift Swapping
In user research, we learnt that the most common communication related to scheduling was people requesting to change shifts (asking for a day off, or asking to swap shifts with someone else). However, we heard that requests were difficult to manage, and unstructured, often leading to miscommunication.
To solve this problem, I explored several potential ways of supporting workers in requesting changes to their shifts and supporting managers in handling those requests. I've picked out two differing approaches below:
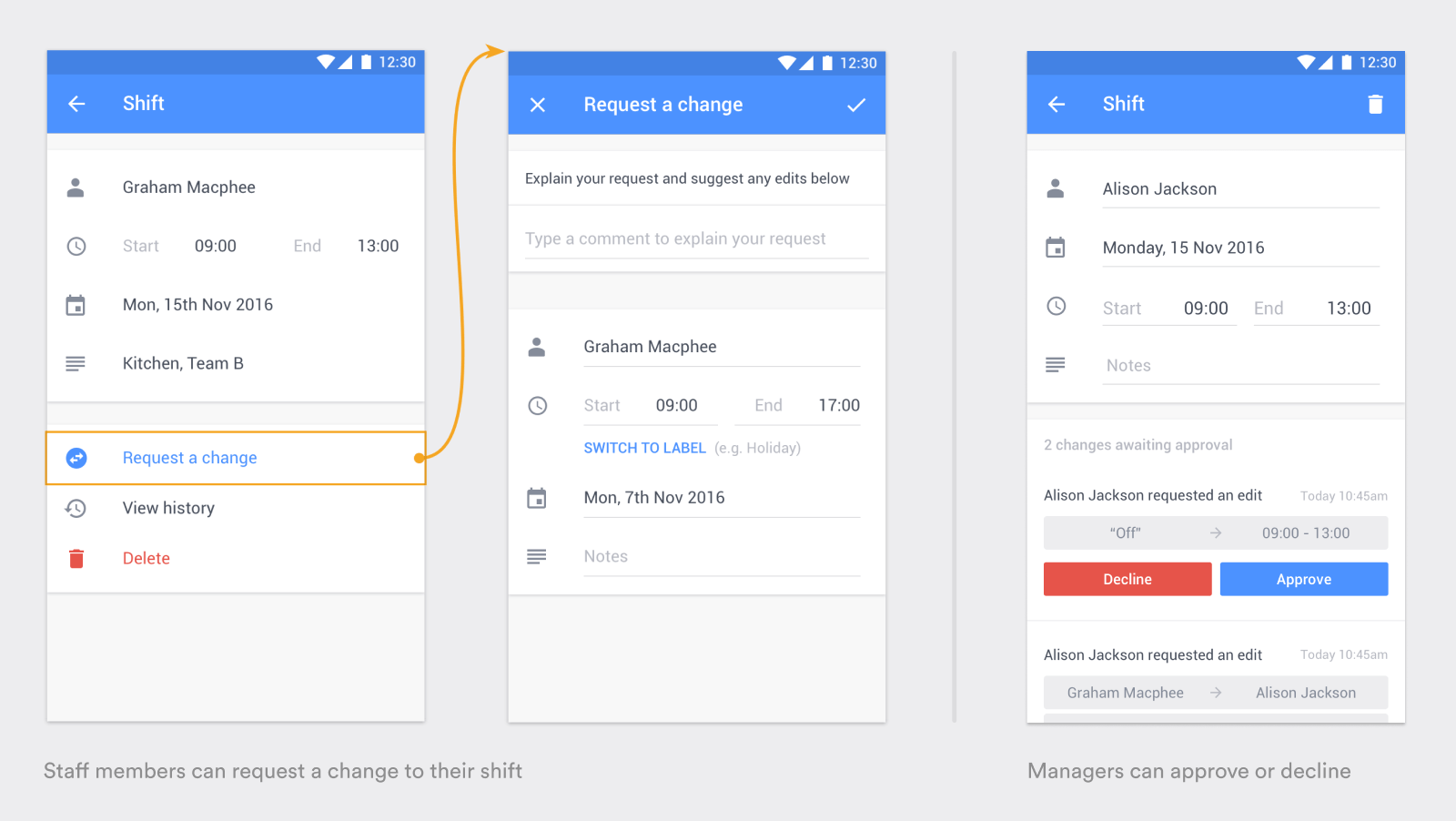
One approach was to let employees make structured requests to change a shift from the schedule. Talking to store managers, we quickly realised that they would need to be treated specially in this system: be notified about new requests, and be able to approve them. This solution had the benefit of being extremely well structured: we could notify managers of change requests, and the specific change would be clear to them when they viewed the shift.
However, there are several disadvantages of this approach:
Too structured – Through research, we realised that shift changes are fuzzy and often open by nature. For example, if a person requests a day off, the manager needs to understand why and may need to consult with other managers and other staff members to fill the original shift.
High effort to build – This system was relatively complex, with significant UI work and a system required to notify managers about changes to shifts
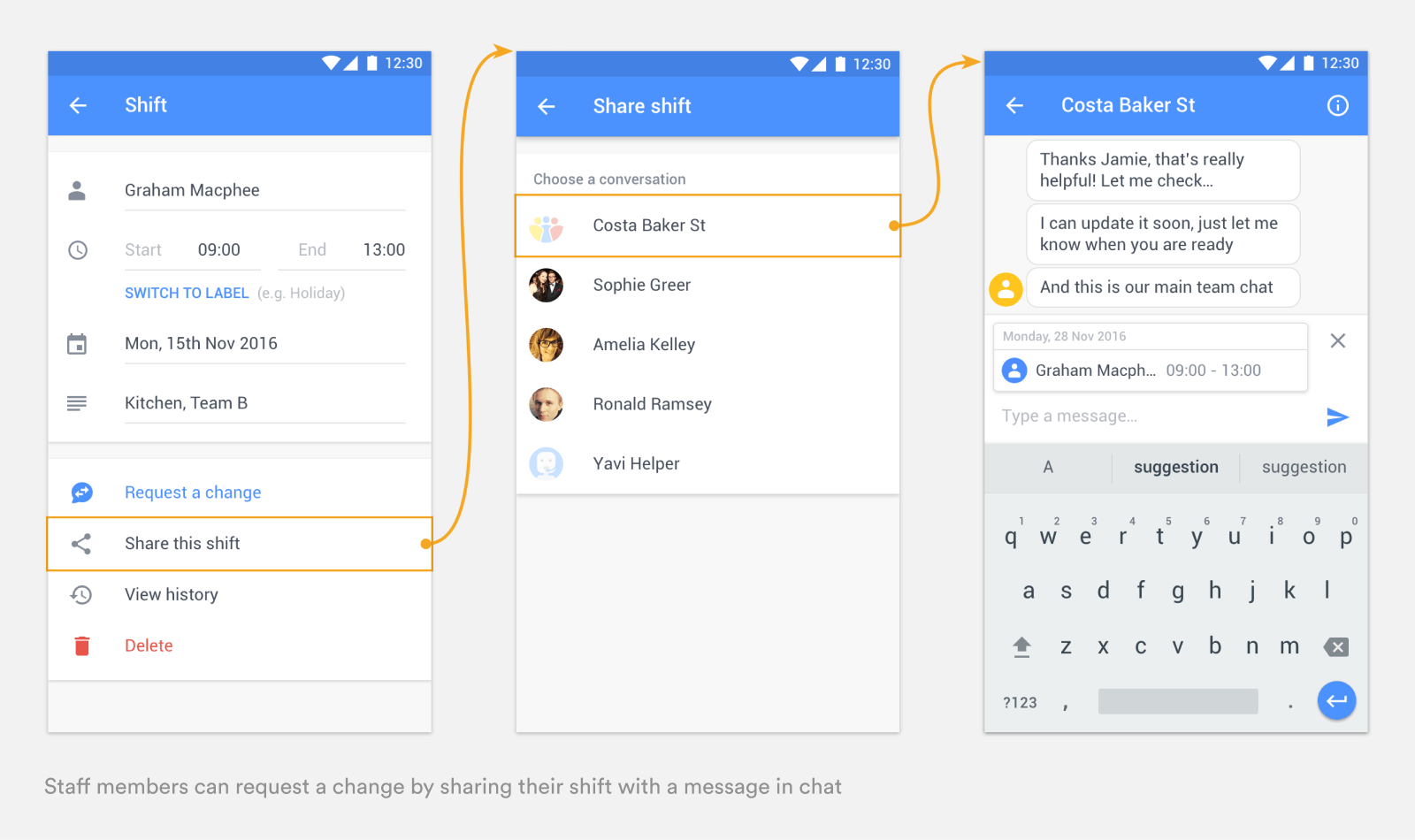
I explored a more freeform approach to shift changes: anyone could share a shift to any of their chats within the app. This single flow had two entry points to fit two distinct mental models/use cases: a "Share this shift" button, and a "Request a change" button.
This solved the two problems above:
Open structure – A staff member can include anyone in the conversation, e.g. openly ask the team to cover a shift, not just a manager
Lower effort to build – The solution made use of our existing messaging and notification system, which could be used to provide new notifications with minimum effort
In a final iteration, I built on this approach to add slightly more structure by listing out each instance a shift was shared on the shift detail screen to create an activity log. This final version was the neatest balance of clarity, flexibility and effort that we found.
4. Building Internal Tools: Support & Research
One of the founding ideas of Yavi, created before I joined, was "Yavi Helper", a support bot that was available directlty in your list of chats. We used Yavi Helper to provide ad-hoc support, and to conduct surveys and research. Initially, the only way to talk to a user as Yavi Helper was to use a special version of the iOS app.
During my time at Yavi, I built on the concept of Yavi Helper to scale the support we could provide to users, and to collect and track user feedback in a structured and actionable way.
After kickstarting the project during a hackathon, I designed and built...
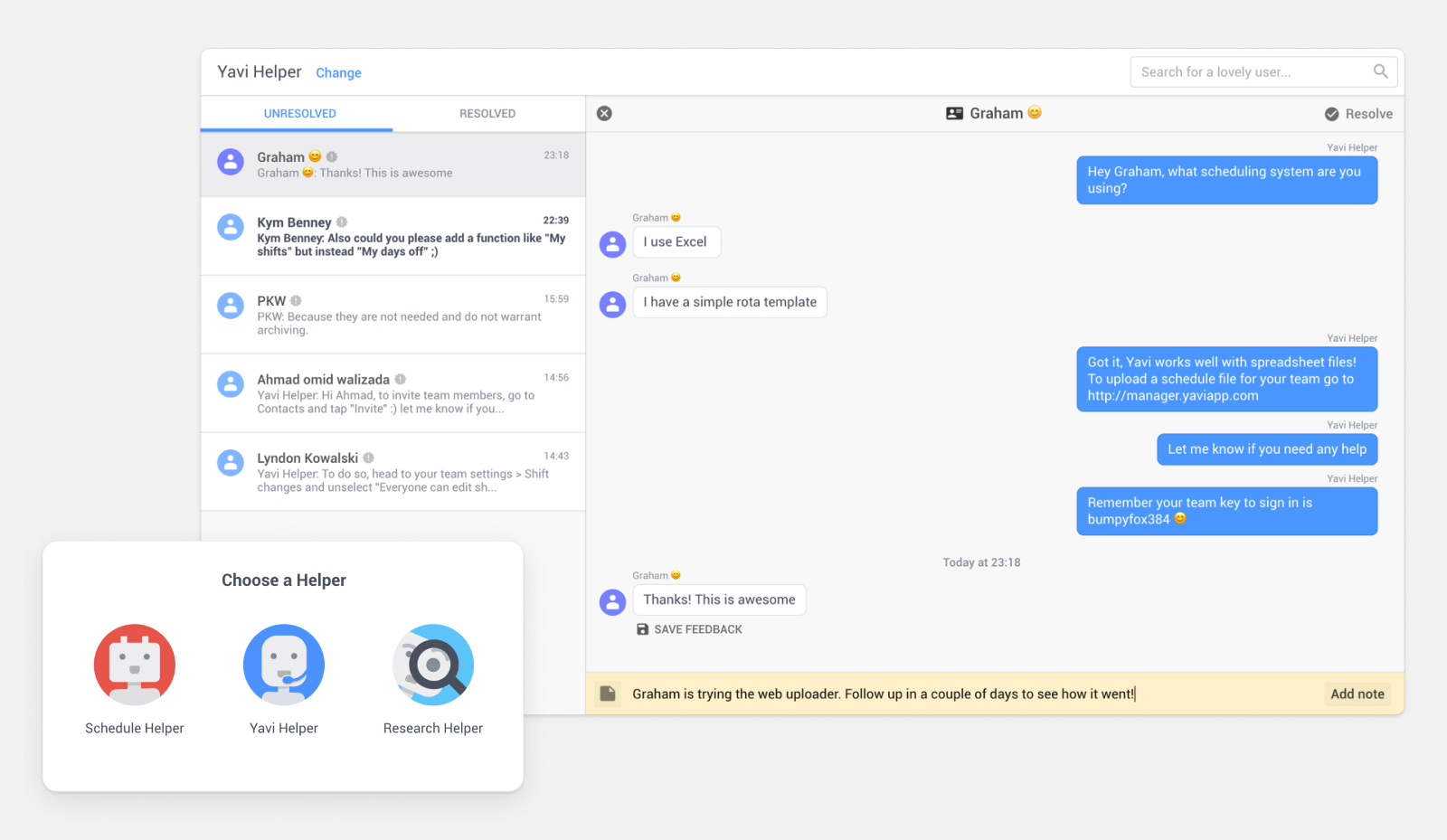
The "Yavi Helpers" web app – The project started with me building a web app which let internal users sign in as a "Helper" to respond to user questions and requests. Having this client on web was a critical improvement for our small team: we could spread the load of support more easily, and be more responsive (with the app open on our laptops).
Specialised support tools – I developed tools to make our team more productive and get more value from support conversations. For example, I added resolution tracking, so we knew which conversations were open and which had been resolved. I also built a system to let us save user messages as feedback (integrated with Airtable). The team often needed to start a conversation with particular user to resolve an issue, so I built search to let helpers find any user. (These were entirely new features which I built the back-end to support.)
Schedule preview – I also built a schedule preview on the web. This served a critical role in allowing us to check what data users were sent after a schedule had been imported. We could use it to verify any mistakes and fix them much more quickly, ensuring a better experience for store managers.
Internal tools weren't the end of this project. Over time, I built on this work to create a full Yavi web app, with the core features of Yavi ready to use on web: users could view their chats and talk to their coworkers, import a schedule and view their shifts.
I'm particularly proud of this project because it was self-driven, started during a hackathon, and grew to provide significant value, both to our business internally and to our users.
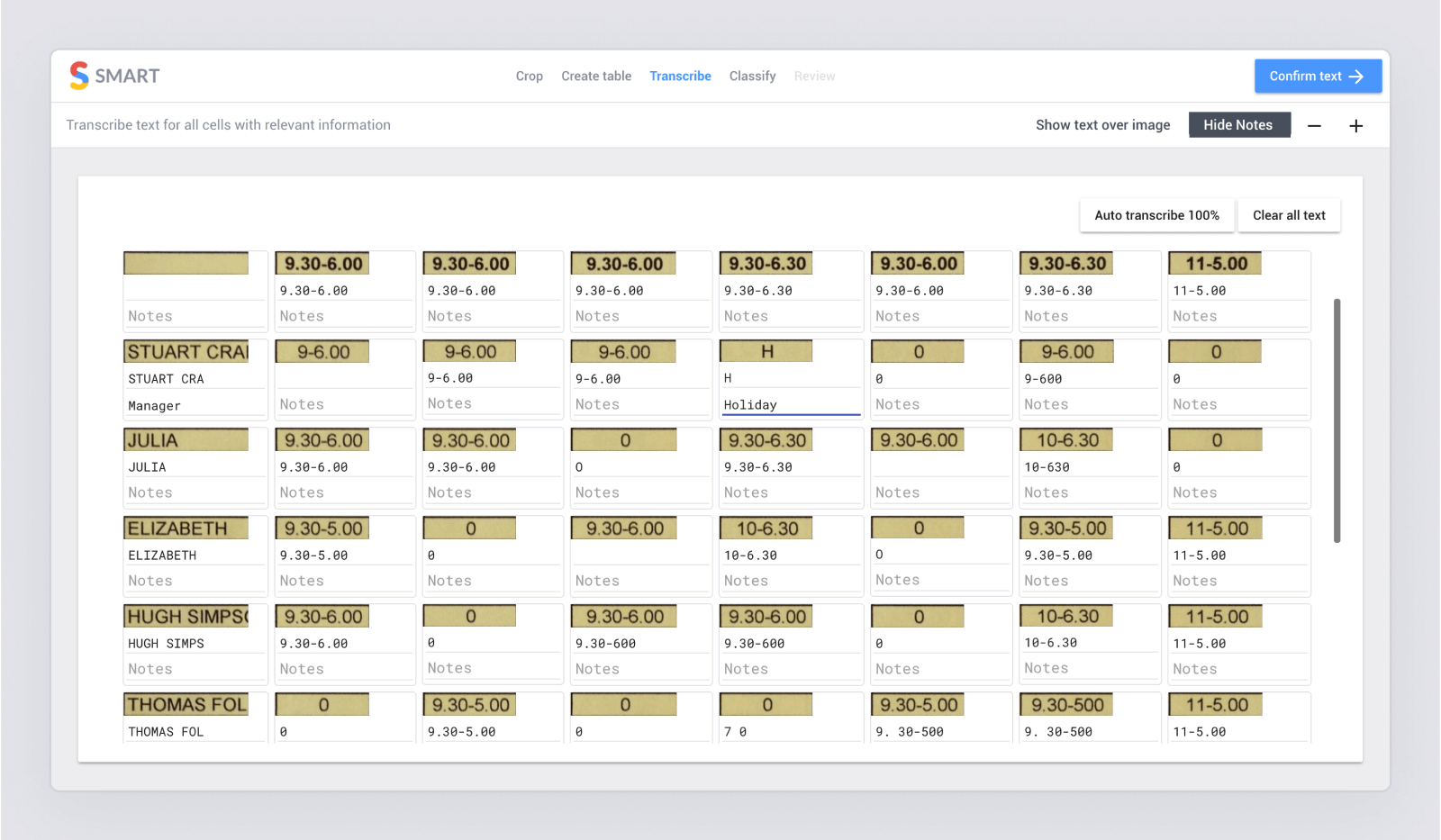
5. ML Assisted Schedule Importing
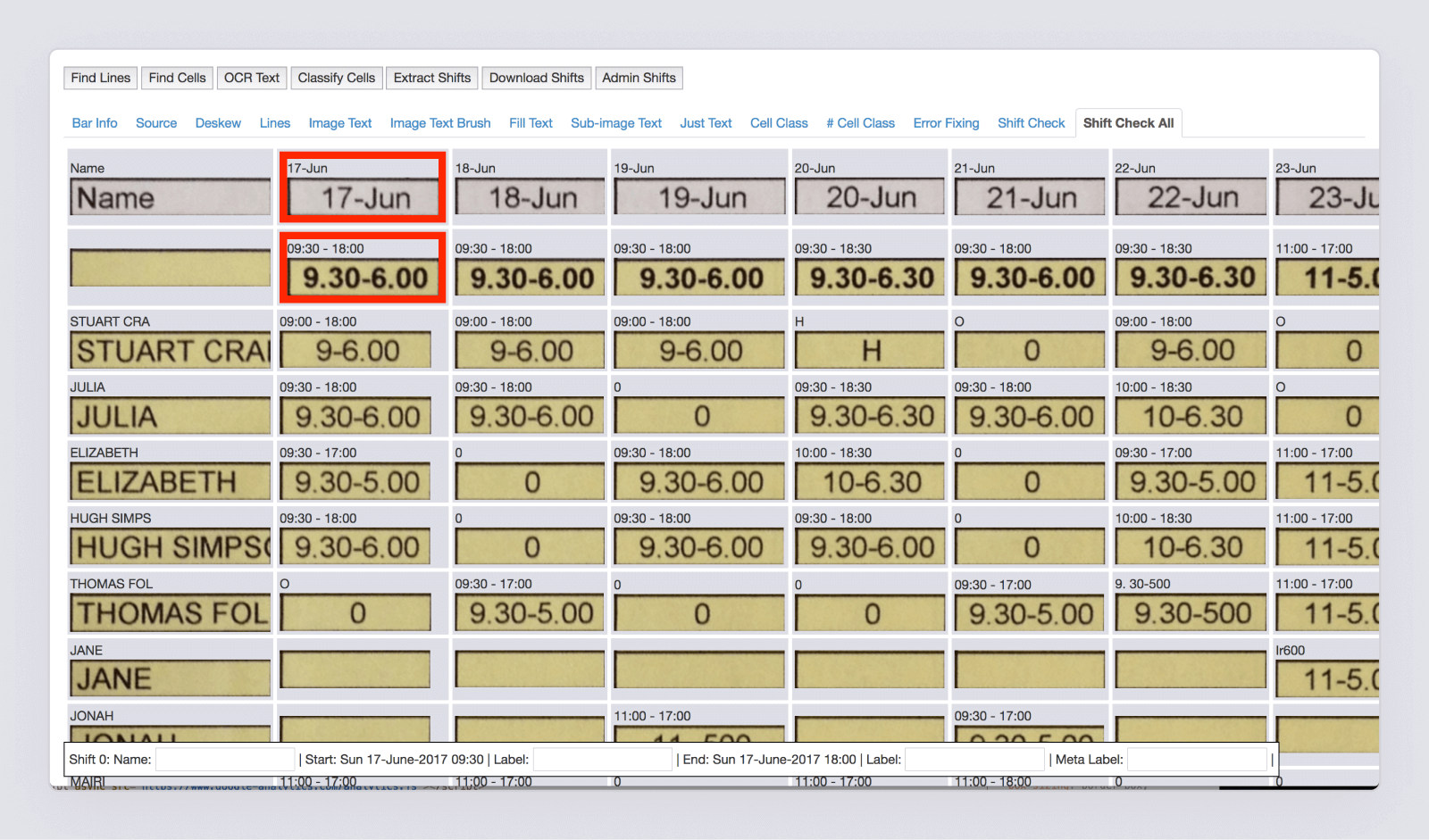
Another side of Yavi's internal operations was the semi-automated ML system used to import schedules from a photo. Internal users processed imports through several semi-automated steps, including identifying a schedule table, transcribing text, classifying cells, and finally verifying the generated shifts.
As Yavi grew, we needed to rapidly scale the number of schedules we could import while still ensuring quality. Human input was a bottleneck we were working to remove entirely in the long-term, but our immediate goals were:
To reduce the time taken to process an import (measured as schedules per person per hour worked)
To reduce the time taken to onboard and train each new user (measured as training hours)
The orignal interface was built before I joined the team, and it revealed all of the complexity of the process.
I worked with the business owners and manager of schedule processing to understand the business goals of the project, and with internal users of the system to understand the problems they faced.
The key problems trainees faced were: It wasn't clear where to start; it wasn't clear what the steps of the process were; it wasn't clear which steps were required and which were optional; it wasn't clear what the desired outcome of each step was; it wasn't clear which tools to use during each step.
Some of the problems trained users faced were: Several steps required repeated manual action (e.g. transcribing many cells of text); it wasn't clear when something went wrong (e.g. unlikely times or dates, duplicate shifts), or how to fix the issue if it did; it was possible to import bad data into the app for users since errors weren't blocking.
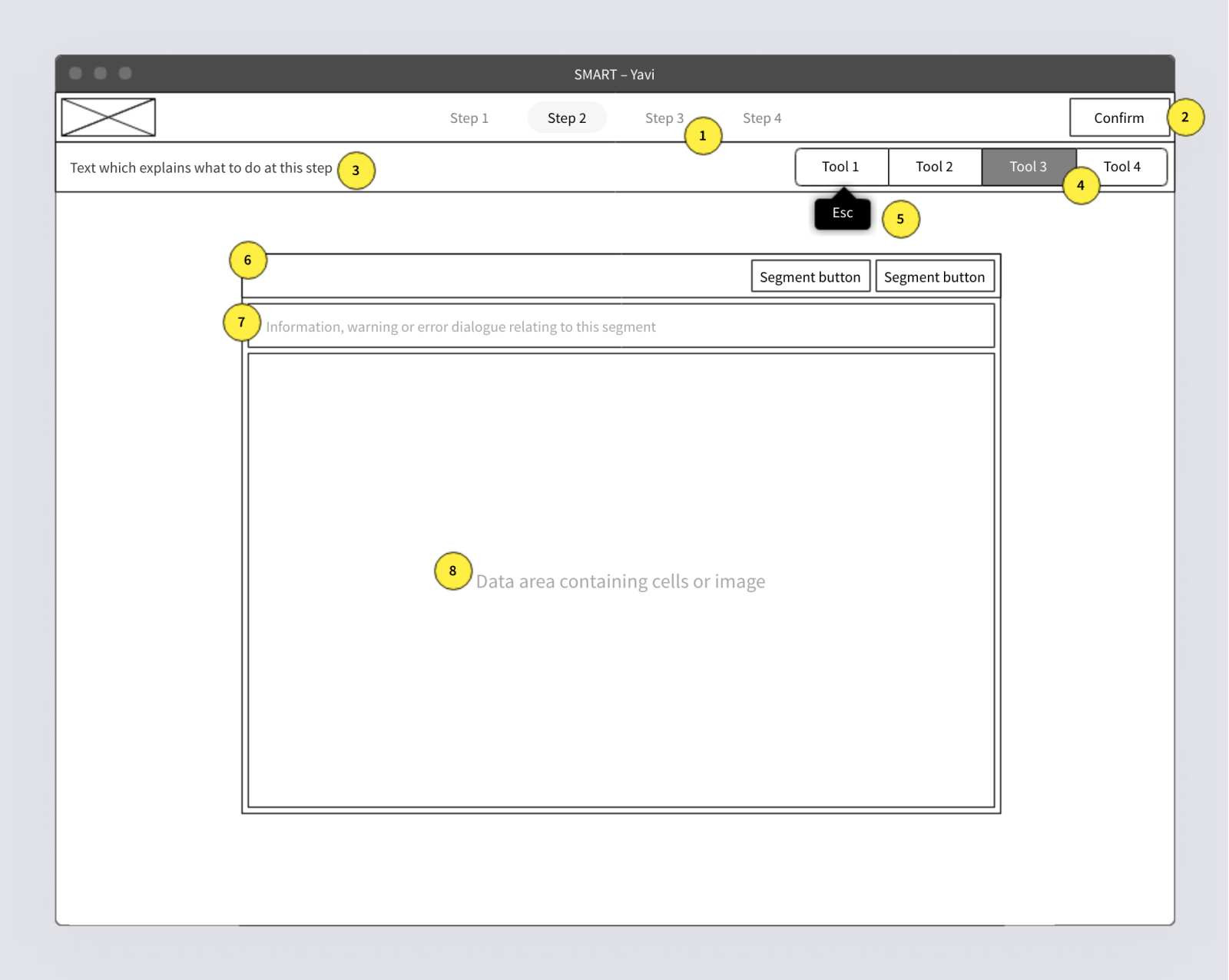
To me, it was clear that establishing an information architecture that people could understand was critical to reducing training time, and that interaction design improvements could reduce the time spent on repetitive manual tasks. I created wireframes and prototypes and ran user testing sessions with internal users. Through several rounds of iteration, I managed to design a significantly simpler process.
I worked closely with engineers on the implementation of the new information architecture and interactions, and worked with them to design around technical limitations as we discovered them. For the visual design of the tool, our goal was not to create a visually pleasing, polished interface. Our goal was to use reliable components from a well-used library to ensure quality and speed of development above all else.
This project had a significant impact on the number of schedules internal users were able to process, reducing the "time to process" for trainees and newer users closer to that of experienced, tech. savvy users.
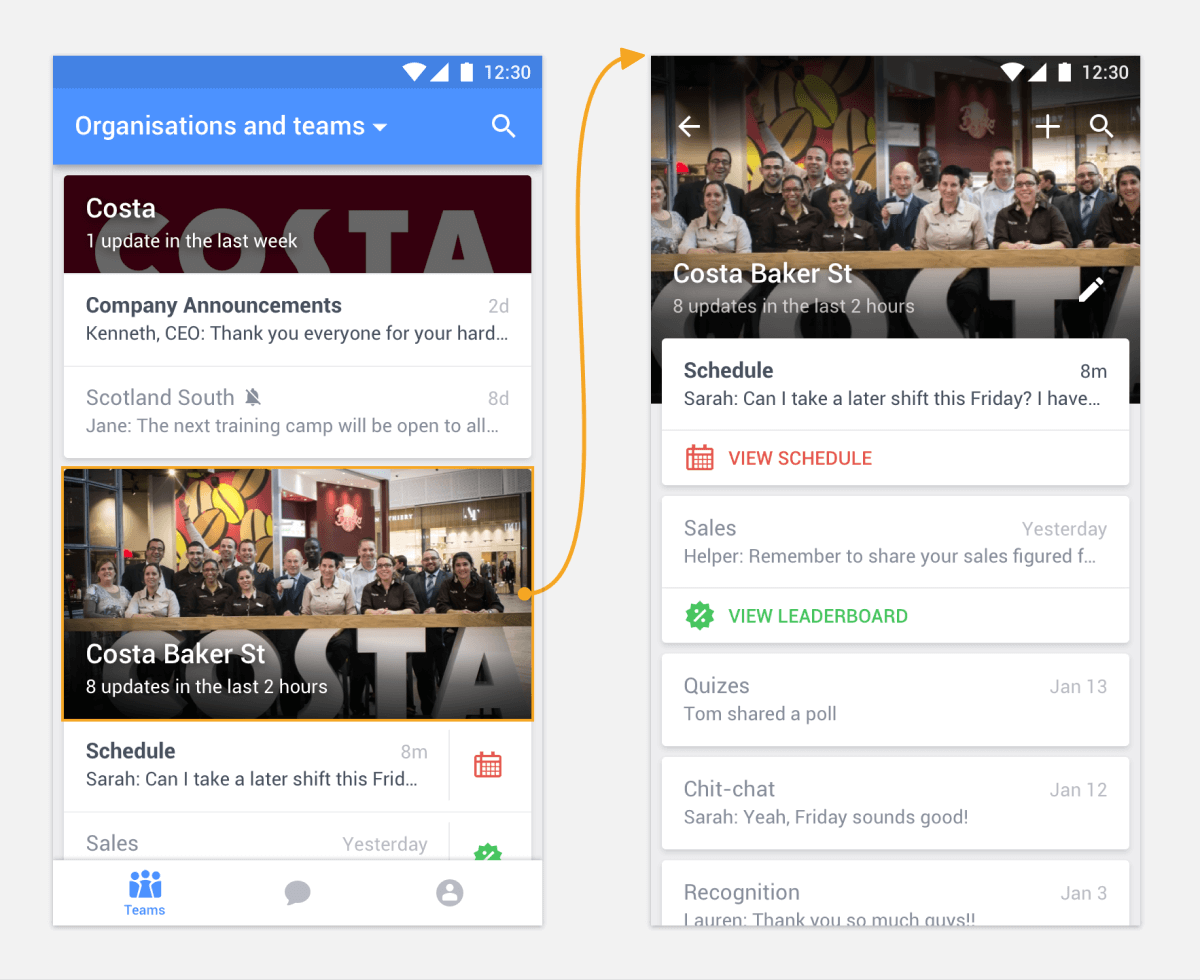
6. Vision for a Work Communication Platform
Looking to the future of Yavi, we had ambitions to provide additional utility to teams, new utility for cross-team communication and, ultimately, provide value to enterprises by connecting their entire organisations. I balanced my time between immediate product priorities, internal ops priorities, and this future-looking work to help the team align on a north star to aim for.
Starting with team and cross-team comms, we knew from our research that there were a set of core kinds of communication that were common across many teams in retail and hospitality. We had identified best practices by talking to innovative, high performing store managers and team leaders. With this understanding, I sought to design Yavi to encourage these good practices and to provide tools to make common tasks simpler.
In the course of exploring several core use cases such as employee recognition, scheduling, task tracking and goal tracking, I designed a system that would combine a chat with helpful tools in a dedicated space for each use case. For example, the schedule space consisted of...
Chat – A simple, familiar chat, where the team could message each other about their shifts, and where they could see automated updates (e.g. when new shifts had been added)
Widget – A small schedule widget which would show a summary of each staff member's own upcoming shifts (the most important information for them)
Tool – A fullscreen schedule tool, which could be expanded to see all shifts in detail and manage them
While these were only long-term explorations, I wish I had the chance to take these forward into the product. I still believe this general pattern of providing specialised tools alongside a simple chat that people find simple to use could be valuable for many collaboration and communication use cases.
Looking forward to the second part of Yavi's vision, I explored how we might better connect frontline staff and HQs. This was the primary proposition we believed would resonate with large retail and hospitality enterprise-scale businesses, who often struggled with low employee satisfaction at work, low employee engagement, high staff turnover and high training costs for new hires. Employees usually receive all information via their manager, and their manager would be their main connection to the company. Our primary hypothesis was that by putting a name and a face to the nameless "HQ" and providing a direct channel for information sharing, and feedback gathering, we could improve employee engagement and satisfaction with their work.
Designs like the ones above were used by Yavi's business owners in conversations with potential enterprise customers to clarify what the value proposition of Yavi was, and why it would benefit their organisation as a whole.
Learnings
Working on Yavi was a formative experience for me, and I learnt more than I could write here in the two years I worked on the product (both directly from colleagues, and from the experiences of driving to scale an early stage startup). Here are three of the learnings I've taken from working on Yavi:
Executional rigour – The Yavi team originally formed from one of Scotland's most highly regarded product development agencies, Kotikan. The team's product development process was methodical and structured, well suited to shipping high quality products for clients with pressing timelines. Rituals like stand-ups, sprint planning and discovery sprints help to keep momentum when done well, forcing important conversations to ensure the pace of work can continue, and that that work is impactful. Picking up these practices has enabled me to be rigorous in my own work on design, product strategy and documentation.
Customer focus – One learning I have taken from our time trying to scale Yavi is that it's not enough to have an obsession with your end-users' problems and needs; you also have to have as clear a focus on the needs of the person who will pay for the product you are developing, and develop relationships with them to allow the market to shape the product. Yavi was an extremely valuable product to its end-users (store managers and team members), but the value to the main stakeholders in enterprises (e.g. the COO) wasn't clear enough and they couldn't see how Yavi would fit alongside the other scheduling and comms products they had invested in.
Step changes – One key issue the team faced in scaling Yavi was that the manual aspects of scheduling (e.g. the process to import from a photo) drew significant resources from our business. For a long time, we knew that this was an existential issue and we needed to create a step change in efficiency, reduce costs and importantly transition our product efforts towards monetising at the enterprise level. We didn't meet that challenge with the ambition required to overcome it, instead settling for incremental improvements. The main lesson I have taken from this is that when you face a massive problem, you have to take the risks required to give you a chance to meet it with a massive solution. If you don't, there's no risk: you'll fail.
I'll leave the final word to one of Yavi's early users. This is a small but helpful reminder for me of the outcomes I strive for with my work: making someone's life a little bit easier and helping their business' bottom line.
Yavi made our lives easier. There's no problem getting our rotas anymore and we all know what we are doing all the time. Can be updated at any time. Saves time and money.
– Paddy, Manager at KCS Cleaning
Design Portfolio
Have a lovely day.
© 2025, Graham Macphee.